این روزها خیلی با وردپرس ور میرم. یکی از آخرین نیازهایی که پیدا کردم داشتن روتیتر و زیرتیتر بود. چند تا افزونهی پیدا کردم اما فقط یکی از این دو تا رو داشتند. تصمیم گرفتم بگردم ببینم چه جور میشه این کار رو کرد. راهی که خیلیها پیشنهاد داده بودند استفاده از زمینههای شخصی (Custom Fields) بود. این هک کوچولوست برای این که روتیتر و زیرتیتر رو به وردپرس اضافه کنید.
If you would like to add a subtitle and/or ticker to your WordPress blog post, this Github post might help you :)
۱- پیدا کرد تیتر عنوان (تیتر) نوشته در فایلهای قالب
برای این کار کافی است از فهرست وردپرس به قسمت نمایش (Appearance) و سپس ویرایشگر (Editor) برید و فایل index.php رو باز کنید و دنبال تابعی با نام single_post_title یا the_title بگردید.
دو نمونه از کدهای مربوط به عنوان به این شکل زیراند. پس باید کدهای بالا رو پیش و پس از این خطها گذاشت.
<h2><a href="<?php the_permalink();?>"><?php the_title();?></a></h2>
یا این خط
<h1 class="entry-title"><?php single_post_title();?></h1>۲- اضافه کردن کدهای روتیتر و زیرتیتر
کافی است کد مربوط به روتیتر را پیش از این دستور و کد زیرتیتر را پس از آن بگذارید. نیاز به توضیح نیست که بسته به نیازتون میتونید از تگی غیر از h3 استفاده کنید. استفاده از classهای ticker و subtitle برای اینه که بتونیم از طریق CSS ویژگیهای لازم رو بهشون بدیم و به تعبیری خوشگلشون کنیم.
<?php
$Ticker_value = get_post_meta( get_the_ID(), 'Ticker', true );
if( ! empty( $Ticker_value ) )
{ '<h5 class="ticker">' . $Ticker_value . '</h5>'; }
?>و
<?php
$Subtitle_value = get_post_meta( get_the_ID(), 'Subtitle', true );
if( ! empty( $Subtitle_value ) )
{ '<h5 class="subtitle">' . $Subtitle_value . '</h5>'; }
?>گاهی برای گرفتن آیدی نوشته در وردپرس نیاز است که از توابع دیگری استفاده کرد. چند نمونه از آنها در زیر لیست شدهاند.
get_queried_object_id()
get_the_ID()
global $post; $post->ID;
$_GET['pid']
$_GET['post_id']۳- شیوهی نوشتن روتیتر و زیرتیتر
تا اینجا بخش فنی کار را انجام دادیم. الآن ببینیم چه جور باید این رو به کار ببندیم.

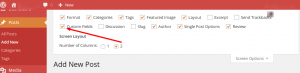
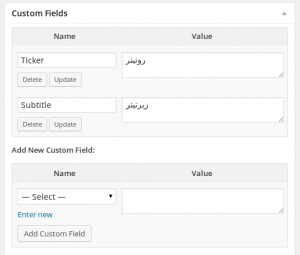
بالایی صفحهای که داریم یه نوشته رو مینویسیم قسمتی است به نام «گزینههای نمایش» (Screen Options) که اگه اون رو بزنید یه فهرست کشویی باز میشه. کافیه گزینهی «زمینههای شخصی» (Custom Fields) رو فعال کنید تا چیزی شبیه به شکل زیر، پایین صفحه افزوده بشه.

با این وجود زیرتیتر و رورتیتر رو به نوشته اضافه کردیم.
۴- تنظیم اندازه، شکل، رنگ و دیگر ویژگیهای روتیتر و زیرتیتر در CSS
بسته به نیازتان لازم است که در فایل CSS خود دو Class به شکل زیر تغریف کنید و تنظیمهای لازم را برایشان اعمال کنید. در این ۲ خط کد کمترین ویژگیها اعمال شدهاند.
.subtitle {font-size: 80%; color:#999}
.ticker {color:#666;}

دمت گرم حااااااجی-خیلی حال دادی