 خیلی به این مشکل برخوردم که چرا وقتی یه قالب وردپرس رو فارسی میکنیم تقویم -حتا پس از نصب افزونهی wp-jalali– باز هم تاریخ میلادی نشون داده میشه. توی انجمنهای مختلف سرک کشیدم و راه حلها رو یه جا جمع کردم:
خیلی به این مشکل برخوردم که چرا وقتی یه قالب وردپرس رو فارسی میکنیم تقویم -حتا پس از نصب افزونهی wp-jalali– باز هم تاریخ میلادی نشون داده میشه. توی انجمنهای مختلف سرک کشیدم و راه حلها رو یه جا جمع کردم:
ادامهی نوشته
چگونه شناسهای را در جیمیل اضافه کنیم
مدتهاست توی این فکرم که یه راهنمای آموزشی برای این که چه جور میشه یه شناسه رو توی جیمیل اضافه کرد. منظور اینه که چه جور میشه یه شناسهی دیگه رو کنار شناسهی اصلی داشت. برای مثال رایانامهی من توی جیمیل namnamir @ gmail هست و میخوام یه رایانامهی دیگه به آدرس ali @ namnam رو بهش اضافه کنم. این کمک میکنه که همهی رایانامهها رو یه جا داشته باشم. سعی میکنم به ابتداییترین شکل ممکن توضیح بدم و هیچ گزینهای رو بیتوضیح نذارم. ادامهی نوشته
آموزش کار با جیمیل
یه مدت پیش توی دورهی «استاد بزرگی ایمیل و جیمیل» شرکت کردم. دورهی خوبی هس. از هر سطحی که باشی به دردت میخوره.
چن وقت بعدش آژانس گردشگران نیاز پیدا کرد به آموزش، تصمیم گرفتم که همین دوره رو به صورت یه جزوهی کامل در بیارم و بذارم که بچهها بتونن استفاده کنن. حاصلش شد این:
حقههایی برای گوگل پلاس ۲
اینم نسخهی دوم حقهها. میتونید نسخهی نخستش رو از اینجا ببینید.
حقههایی برای گوگل پلاس
توی وبگردیها به چیز خوبی برخوردم. بدم نیامد که ترجمهاش کنم تا بقیه هم استفاده کنن. شد این:
مقدمهای بر ویژگیهای وبنویس حرفهای
1- داشتن چشمانداز و بیانیهی ماموریت:
یه چشمانداز نیاز هست و بیانیهی ماموریت. هر کسی که میخواد بنویسه باید بدونه دنبال چی هست و چه کارهایی رو میخواد انجام بده تا به اون برسه (برای درک معنای چشمانداز و بیانیهی ماموریت نگاهی بیاندازید به اینجا یا اینجا).
2- انتخاب قالب مناسب:
قالب و کنار اون حضور در اجتماع دنیای مجازی که بهش خوایم رسید نکتهی مهمی هست. وبنویسهایی هستند که از قالب به درستی استفاده نمیکنند. هر قالبی برای کاری طراحی شده و ویژگیهایی داره که مختص اون قالب هست. مهمترین بخشش نگارگری (Typography) هست که ما از اونها یا استفاده نمیکنیم و یا به خوبی به کار نمیبندیمشون. دقت کنید که اگر قرار باشه از اونها استفاده نکنیم نیازی نیست که اونها وجود داشته باشن. پس نیازی به کدنویسی برای اونها نیست و در نتیجه حجم قالب کم میشه و سرعت بالا اومدن تارنما یا وبنوشت زیاد میشه اما اگه قرار باشه که ما از اون استفاده نکنیم و جایگزینی برای اون در نظر بگیریم این کار نه تنها سرعت رو پایین نمییاره که پیشآمدهای بدی رو در پی داره. بحثش طولانی هست اما ناباید فراموش کرد که یه قالب امکاناتی هم داره که طراح اون، بر اساس ظاهر قالب اون رو طراحی کرده.
3- انتخاب دسته و زیردستهی مناسب:
دستهبندی موضوعها هم ایجاد نظم میکنه و هم ذهن خواننده رو آماده میکنه که با چه نوشتهای مواجه خواهند شد. افزون بر این به وبنویس خطدهی میکنه و از حاشیهروی یا دور شدن از چشماندازش جلوگیری میکنه. خیلی از وبنویسها هیچ دستهبندیای برای وبنوشتههای خودشون ندارن و وبگرد رو سرگردان میکنن. شاید پیش اومده باشه که توی وبنوشت کسی دنبال چیزی بگردید و اونقدر تو در تو و/یا نامنظم باشه که عطایش رو به لقایش ببخشید. پس باید یه دستهبندی درست و حسابی داشت. شاید دستههایی مانند «غیره»، «پراکنده» و … از زیاد شدن بیرویهی دستهها جلوگیری کنه.
من از نکتههای حاشیهای اما خیلی مهمی مثل انتخاب موضوع مناسب، شیوهی نگارش و به کار بردن شیوههای منطقی توی نوشتههای گزارشی و تحلیلی میگذرم و بیشتر به نکتههای فنی میپردازم.
4- برچسبزنی (Meta Keyword)، توضیح جست و جویی (Meta Description) و عنوان (Title) مناسب:
خیلی از وبنویسها تنها و تنها به نوشتن میپردازن و از موضوع مهم وب امروز فاصله دارن. پس از پایان یه متن، وقتی انتخاب دسته انجام شد باید بریم سر «کمک به دیگران» برای این که بتونن متنی که نوشتهایم رو پیدا کنن. به این بخش میگن خود-اطلاعی (Meta Data). قراره تو این بخش با انتخاب عنوان مناسب، برچسب خوب و توضیحک گویا به متنی که نوشته شده ارزش فنی (با رویکرد جستوجویی) بدیم. از این بخش گذشتن یعنی مرگ وبنویس. وبنویسیهایی که این بخش رو کم اهمیت یا بی اهمیت تصور میکنند بازدیدکنندهای جز کسانی که مستقیم یا ارجاعی به وبنوشتهاش بیایند نداره و این یعنی مرگ وبنویس غیرمشهور. فلان بازیگر یا خواننده یا … هر چقدر هم که بد بنویسه بازدیدکننده داره اما منی که میخوام تو دنیای وب حرفهای باشم و هیچکس هم من رو نمیشناسه چی؟ من با تجربهای که دارم بهتون قول میدم اگه این رو به کار ببندید و کمی صبر داشته باشید خیلی زود گوی سبقت رو ربوده و …
یه نکتهی مهمتر از اون هست و اونم اینه که این رو چه جوری به کار ببندیم. به تجربهی من و به شهادت مطالعههایی که داشتهام نادرست استفاده کردن از این ویژگی نه تنها مفید نیست که بیش از اندازه ضرر داره و تا مدتهای زیادی باید تاوان اشتباه ناآگاهانهای رو بدید که جبرانش خیلی سخته.
چند تا نمونه مییارم تا خوب این موضوع رو متوجه بشید:
الف) یه مجموعه عکس دربارهی ایل قشقایی توی وبنوشتی گذاشته شده. یه نگاهی بیندازیم:
برچسبها: “عکس عشایر، عکس عروسی قشقایی، عکس کودکان عشایر، photo of QashqaieT, photo of Iranian Gipsy”
توضیح: “عکسهایی از عشایر فارس”
عنوان: “عشایر فارس”
ایراد 1: عنوان این نوشته گویای محتوا هست؟ بهتر نبود از «xیه اسمx – عکسهایی از عشایر استان فارس» استفاده میکرد؟ شما به این توضیح متوجه میشید که محتوای این نوشته چیه؟ برچسبها بد نیست اما جا داره بهتر نوشته بشن.
ایراد 2: عنوانش میتونسته تا 70 حرف باشه اما… توی توضیح جا داره تا 140 حرف بنویسه اما… میتونسته تا 16 تا برچسب بزنه اما…
ب) یه وبنوشت دیگه متنی داره دربارهی این که وبنویس آن قصد داره مطالب آموزشی خودش رو که تو چند تا حوزهی اجتماعی هست به صورت مجازی ارائه بده. نگاه کنیم:
برچسبها: “آخرین اخبار, اخبار سایت , آموزش اینترنتی ،آموزش اینترتی”
توضیح: “آموزش اینترنتی “
عنوان: “آموزش اینترنتی”
فکر کنم نیازی به توضیح نباشه. این جوری تو دنیای وب تنها میمونید اگه یه مدت ننویسید یا خوانندههایی که مستقیم به شما سر میزنند از موضوع شما خوششان نیاد.
5- اجتماعی بودن:
شاید هر کدوم از ما توی دنیای مجازی یه جاهایی عضو باشیم. این که کجا عضو باشیم به این اندازه اهمیت نداره که توضیح مناسبی دربارهی خودمون نوشته باشیم (توی بخش معرفی یا همون Profile) و فعال باشیم.
ما خیلی جاها عضویم برای وقتگذرونی. این خوب نیست اگه میخوایم حرفهای باشیم. حرفهای بودن یعنی این که شما توی مجموعهها یا گروههای اجتماعی هضم نشید بلکه فعالیت مفید و با انگیزه و هدفی داشته باشید. برای مثال ما نباید توی فیسبوک عضو بشیم که آزمون بدیم. آزمون دادن به عنوان یه بخشی از فعالیتهای ما تو این چنین تارنمایی بد نیست اما نباید تنها کار ما باشه. ما قرار نیست عکس بذاریم و روی عکس بقیه نظر بدیم یا … تک بعدی نباید به اجتماعهای مجازی نگاه کرد. ما میتونیم از فضای این اجتماعها برای رسیدن/تقویت میزان حرفهای بودن بهره بگیریم. یه راه خیلی خوب ارتباط بین این اجتماع مجازی و وبنوشتمون هست. دقت کنید که باید از دوستان توی اجتماعها که کمککنندگان بالقوه به ما برای حرفهای کردن ما هستند استفاده کرد نه این که دوستی فیسبوکی ما به محیط فیسبوک ختم بشه. (فیسبوک یه مثاله. جاش رو با هر اجتماع مجازیای میتونید عوض کنید)
6- استفادهی مناسب از وب و امکاناتش:
کسی نیست که وبگرد حرفهای باشه اما گوگل ریدر، فرند فید، فیسبوک، توییتر، دلیشز، دیگ، بالاترین یا … رو نشناسه. راه استفاده از این امکانات زیاد هست و راه به کار بردن از اون در راستای هدفی که توی وبنویسی دنبالش هستیم هم گوناگونه. از این بخش غافل نشید که خیلی مهمه. شاید به اندازهی تمام ویژگیهایی که تا حالا نوشته شده. کوتاه نوشتن من از این رو هست که هر امکانی یه کاربرد و ویژگی خاص داره و نوشتن از اون توی این نوشته جای نمیگیره. نوشتهی جدایی میخواد اما یه امکان خیلی مهم رو باید کوتاه بگم:
1-6- استفاده از آمار و تحلیل اون:
امیدوارم هر کسی به طریقی آمار بازدیدهاش رو پایش کنه و تحلیلشون کنه. حالا از «پرشین استت» استفاده کنی یا «گوگل آنالاتیک» یا … مهم نیست. مهم اینه که این کار انجام بشه. با این کار میشه صلیقهی خوانندهها رو متوجه شد. نحوهی ورود و خروجشون از تارنما رو پایش کرد. میزان وقتگذرانی توی صفحههای مختلف رو دید و …
7- تبادلهای وبی:
چرا وبنوشتها زودتر از تارنماها پیشرفت میکنند؟ یه تفاوت مهمشون تو اینه که وبنویسها زود دوستانی برای خودشون پیدا میکنن و به هم لینک میدن و این باعث میشه که معروفتر باشن و این یه عاملی هست برای حرفهای بودن. توی دنیای واقعی یعنی شما پیش هر کسی میرید، اون یه نفر خاص (x) رو به شما پیشنهاد میده. حالا فرض کنید که 100 نفر، همون نفر خاص (x) رو پیشنهاد بدن. شما ترجیح نمیدید که به پیشنهاد این 100 نفر توجه کنید؟ این رو میگیم معرفی وبنوشته (Blogroll). یه نکتهی هست و اون اینه که شاید خیلی ارزش نداشته باشه که یه نقاش، یه مکانیک رو تایید کنه اما خیلی با ارزشه که یه مکانیک، یه مکانیک دیگه رو تایید کنه. پس لینک دادن یا گرفتنی با ارزشه که به/از یه وبنوشت هم موضوع باشه.
8- به روز بودن:
این حرفهایی که اینجا زده شده اگه تا حالا از رده خارج نشده باشند، به زودی خارج میشند و جایگزینهایی برای اونها مییاد. پس به روز باشیم و کنار مطلبهایی که تو زمینههای مختلف میخونیم، دربارهی SEO هم مطالعهی کوتاهی داشته باشیم. باید به روز بود. این یه اصله و به سئو هم محدود نمیشه.
چند نوشته برای مطالعهی بیشتر: ابزار برای وبنویسی حرفهای و آموزش وبنویسی در 30 روز و 10 شرط وبنویسی حرفهای
حرفهای به معنی شغل و پیشه تنها مفهومی نیست که من در ذهن داشتم. واژهی «فنی» شاید به این خاطر انتخاب شده و اگه جایی «حرفهای» به کار رفته، منظور آدم فنی هست.
مقدمهای بر وبنویسی حرفهای
شاید بهتر باشه با واژهشناسی شروع کنیم و ببینیم دیگران چی میگن. پیش از اون بگم که «وبنوشت» همون فارسیشدهی وبلاگ (Weblog) و «وبنگار» همون فارسیشدهی بلاگر (Blogger) هست:
ویکی: «یه نوع تارنما (وبسایت) که معولن به صورت فردی اداره میشه. متنهایی داره که به صورت منظم توی وبنوشت قرار میگیره. این متنها توی حوزههایی مثل تفسیر و/یا توضیح یه اتفاق هستند. محتوای یه وبنوشت میتونه به جز متن، عکس و فیلم و … هم باشه»
بریتانکا: «یه مجلهی رویخط (آنلاین) که به صورت فردی، گروهی و یا حتا حقوقی به نگارش فعالیتها، اعتقادها و دیدگاهها میپردازه»
خب از این جور تعریفها زیاد پیدا میشه (+ و +) اما بریم سر یه تعریف جزئیتر. به نظر من وبنوشت یه جایی هست برای نوشتن. نوشتن هر چیزی که تو ذهن نویسندهاش باشه. شاید این جوری گفتنش بهتر باشه که وبنوشت شبیهسازی شدهی نوشتن دنیای واقعی هست تو دنیای مجازی. ما تو دنیای واقعی از یه سنی به بعد شروع میکنیم به نوشتن: برای دلمون، دوستمون، خانوادهمون، مجلهی مدرسه یا گروهمون، مجلهی محلی شهرمون و … این نوشتن یه نیازهای فیزیکی داره و یه نیازهای غیرفیزیکی. خودکار و دفتر دنیای واقعی جاش رو میده به رایانه و وبنوشت تو دنیای مجازی. اصل قضیه سر جاشه. فکر و ایده و شیوهی نگارش و … همونه. نمیشه گفت که محتوای نوشتن تو دنیای واقعی با مجازی فرق آنچنانیای داره. هر کسی برای نوشتن یه بهانه (ایده) میخواد، ادبیات میخواد و … تا این جای تعریف هر کسی که بنویسه میشه وبنویس اما بحث اصلی سر اینه که به کی میگن حرفهای.
به نظر من حرفهای کسی هست که خارج از حوزهی شخصی بنویسه یعنی برای دیگرانی (غیرخودش) بنویسه (دقت کنید که «دیگران» استفاده شده، نه «دیکر»). بر میگردم به دنیای واقعی و کسی رو نویسندهی حرفهای میخونم که فقط یه دفتر خاطرات نداشته باشه و توی اپن بنویسه. اون فقط یه نویسنده هست. حرفهای نیست چون براش مهم هست که من نوشتهاش رو نخونم. اون نوشته یه نوشتهی خیلی شخصی هست که قرار نیست از دفتر خاطرات بیرون بیاد و هر کسی از راه رسید بخونه و یه نظری بده و …
واژهی «حرفهای» خیلی جای جر و بحث داره اما من یه راست میرم سر بحث وبنویس حرفهای.
جدای از درآمدزا یا غیردرآمدزا بودن وبنوشت به نظرم وبنویس حرفهای و به تناسب اون وبنوشت حرفهای دو بخش میشه: وبنوشتهی فنی (تکنیکی) و وبنوشتهی حرفهای کامل.
تفاوت ظریفی تو این دو تا بخش هست. شما وقتی میخواید یه تعمیرکار بشید باید از یه سری کارهای فنی سر در بیارید (موتور چی هست. چه بخشهایی داره. هر بخشیاش چه کاری انجام میده و … به عنوان مطالب پایهای اساسی و شیوهی تعمیر اونها به عنوان اصلهای فنی بودن و آخر سر متخصص شدن). وقتی سر در آوردید تازه یه تعمیرکار هستید. حالا کو تا بشید استاد که با موتور ماشین، میگه چه مشکلی داره. به نظرم این نمونهی خوبی بود برای کسی که از «اصول یه کاری با خبره» و یه نفر که «اصول رو درست، به جا، به اندازه، با منطق و فکر، با برنامه و … به کار میبنده». از روی همین میخوام بگم که گاهی کسی تو وب مینویسه که اصول رو میدونه (وبنویس فنی) و گاهی کسی مینویسه که افزون بر اصول یه ویژگیهای دیگهای هم داره که اون رو برجسته میکنه (وبنویس حرفهای کامل). شاید نمونهی دیگهای از این بحث، مجادلهی روز سینمای ما دربارهی «اخراجیها ۲» و سینمای حرفهای کامل باشه. «اخراجیها» از فن سینما به خوبی استفاده کرده و معیارهای یه فیلم رو داره اما آیا قابل مقایسه با فیلمهایی مثل «اجارهنشینها» و … هست؟ پس این یه تفاوت مهمه و یه مرز هست برای تعریفی که من گفتم.
این که این فنها چی هست خواهم گفت. به نظرم چند تا معیار هست که این تفاوت رو به وجود مییاره اما قبلش باید شفاف بگم که نیاز اساسی حرفهای کامل بودن، فنی بودن هست یا به گفتهی ما اهل ریاضی فنی بودن شرط «لازم» برای حرفهای کامل بودن هست اما «کافی» نیست.
یه چند تا پرسش هست که به گمانم بدون جواب دادن باید بیان بشه تا ذهن رو به چاش بکشه:
۱– کسی که بیش از ۱۵ سال تو حوزهی فنآوری اطلاعات کار کرده اما تحصیللات دانشگاهی تو اون رشته رو نداره، حرفهای کامل هست؟
۲– یه خواننده چند سالی یک بار آلبوم میده و اگه همین جور پیش بره تمام آلبومهای زندگیاش به انگشتهای یه دست هم نمیرسه. اون حرفهای کامل هست؟
۳– یه نفر قلممو رو برمیداره و روی بوم میکشه. این حرفهای کامل هست؟
۴– من به عنوان نویسندهی این متن حرفهای کامل هستم؟
www.scr.im
عمو ویکی پیر میگه: «مزاحم اینترنتی یک سوء استفادهکننده از سامانههای الکترونیکی هست برای ارسال پیامهای ناخواسته». سادهشدهی گفتهی عمو ویکی میشه این که یه کسی (البته اون آدم باید خیلی خیلی بیکار باشه. توضیح میدم) ور داره بیخود و بیجهت و معمولن برای تبلیغ به ملتی که نمیشناسدشون رایانامه بفرسته.
اینها چه جوری کار میکنن:
نخست بگم که چرا اینا آدم نمیتونن باشن. خب چون پیدا کردن رایانامه کار سادهای نیست و در ضمن این کار با ۱۰۰ تا ۲۰۰ تا رایانامه به درد نمیخوره. یه بار یه تبلیغی دیدم که ۱۰۰۰۰ تا رایانه رو میفروخت ۲۰۰۰۰ تومان… پس باید کار پر سود و سادهای باشه. از موضوع دور شدیم. این نرمافزارها توی جاهایی که احتمال میدن رایانامه وجود داشته باشه میگردن و رایانامهها رو ذخیره میکنن. پس اگه شما فرم نمایش رایانامهتون رو از حالت معمولی تغییر بدید اونا دیگه نمیتونن رایانامهی شما رو پیدا کنن، چه برسه به ذخیره و فروش و ارسال رایانامهی مزاحم. برامی نمونه:
[email protected] ==> XXXX [at] gmail [dot] com یا XXXX (at) gmail (dot) com یا XXXX {at} gmail (.) com یا …
اما اگه این مزاحمها اونقدر پیشرفته باشن که تمام این حالتها رو در نظر بگیرن چی؟؟؟؟

خب اینجا هست که یه آدم خلاق (اوژ ریچارد، متولد فرانسه و به گفتهی خودش ۳۷۰۱۸ ساله) این ایده (scr.im) به ذهنش میرسه که اگه برای رایانامهها هم یه کد امنیتی (Captcha یا Anti-spam) بذاریم اون وقت احتمال سرقتش کم میشه.

خودش دربارهی دلیل این کارش میگه: «انجام این کار برام لذتبخش هست و در حقیقت یک بار میخواستم رایانامهام رو تو توییتر به اشتراک بذارم اما هیچ راه پیدا نکردم که راضیام کنه.»
اما این تارنما چه جوری عمل میکنه:
خیلی ساده هست. خودتون ببینید. این رایانامهی منه.
فایرفاکس، یک روباه دوستداشتنی
۱. فایرفاکس یه مرورگر متن باز هست.
یعنی چی؟ تیم فایرفاکس برای اینترنت برنامهاش رو به صورت رایگان ارایه میکنه… اما نه صبر کنید. یه اتفاق دیگه هم میافته. هر کسی که بخواد میتونه تو توسعهی این نرمافزار سهیم باشه. از ایده برای طراحی گرفته تا طراحی هستهی اصلی. بیشتر توضیح خواهم داد…
۲. فایر فاکس زیر سیبیلی رد میکنه.
این یه تجربهی شخصی هست. تارنماهای بسیاری رو دیدم که از لحاظ کدنویسی مشکل داشتند اما فایرفاکس زیر سیبیلی مشکل رو رد میکنه و به خوبی تارنما رو نشون میده. این برای طراحها خوب نیست چون اگه با فایرفاکس تارنما طراحی کنند، مشکلهای احتمالی رو نمیبینند اما از یه زاویهی دیگه خیلی خوبه چون اگه بتونن فایرفاکس رو بین کاربرها جا بندازن، خرابکاریهای احتمالیشون لاپوشونی میشه :)
۳. فایرفاکس با طعم ایرانی…
بله. فایرفاکس و خیلی از نرمافزارهای کدباز به خاطر ماهیت برنامههای کدباز، بخش فارسی رو هم به خوبی پشتیبانی میکنند و مثل مایکروسافت و گوگل و … دنیای اطلاعات بدون مرز رو فدای بازیهای سیاسی دنیا نمیکنند. نخستین مرورگر فارسی (از سوی خود شرکت و نه کاربران)، فایرفاکس عزیز هست.
۴. فایرفاکس محبوب همه.
فایرفاکس با افزونههای بیشمار و جورواجورش هر سلیقهای رو ارضا میکنه. فکر کنید که برید تو یه فروشگاه خیلی خیلی بزرگ و حق داشته باشید که بدون هیچ محدودیتی، هر چیزی رو و هر تعداد باری که دوست دارید به رایگان استفاده کنید. جالب این که هر چی بیشتر استفاده کنید، بیشتر به اون شرکت سود میرسونید. پس تا میتونید استفاده کنید. اصلن اصراف کنید. مصرف بیرویه. بیخیال شعار ملی «اصلاح الگوی مصرف» بشید… یا نه بهتره که الگوی مصرف خاصی برای استفاده از فایرفکس بریزید که مبتنی بر استفادهی بیحد و مرز هست.
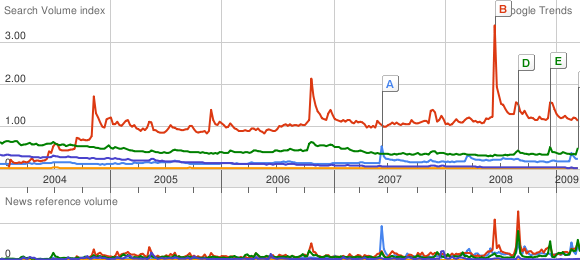
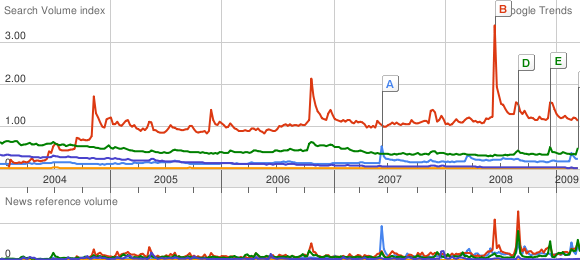
خوب یه آمار جالب رو ببینید تا بفهمید که چه میکنه این فایرفاکس (جای عادل فردوسیپور خالیه). قرمز ماله فایرفاکسه، سبز ماله IE هست، آبی ماله سافاری هست، نارنجی اپرا هست و سورمهای هم نتاسکسپ هست. خدایی میبینید چه پیشرفتی داشته. ماشاالله بچهمون ظرف ۵ سال کولاک کرده. حال اصلیاش به اینه که پوز مایکروسافت رو به خاک مالونده. اینه که من رو بیشتر خوشحال میکنه :)

پ.ن.۰: حضرت والا مقام (سرور بنده و همهی دنیای مجازی) چندی پیش امر فرمودند که «از همین تریبون اعلام میکنم که همه شما به جنبش ”فایرفاکسیان” دعوت هستید . ببینید نرم افزارهای کدباز و رایگان به خاطر این که از بودجه کمی برخوردار هستند امکان تبلیغ آن چنانی ندارند و ما به عنوان کسانی که از این محصولات استفاده میکنیم در جنبشهای کد باز حداقل میتونیم برای این محصولات تبلیغ کنیم» و در همین راستا هم یه پوستر زشت طراحی کردند که من از همین جا دستشون رو میبوسم. شما هم دعوتید به این جنبش. در همون راستا من هم یه کارهایی کردم. این دو تا رو ببینید:
این برای اینه که بذارید یه جایی که ثابت هست:
<a href=”http://www.namnam.ir/”><img src=”http://namnam.ir/https://blog.namnam.ir/wp-content/uploads/2009/03/firefox.png” alt=” (Firefox) جنبش فایرفاکسی” width=”140″ height=”140″ border=”0″></a>
که این شکلی نشونتون میده:

و این یکی هم که خیلی باحاله برای اینه که بذارید قسمت بالا-راست وبنوشت یا تارنماتون:
<script language=’JavaScript’ type=’text/javascript’ src=’http://www.namnam.ir/images/stories/Other_Pics/firefoxr.js’></script>
یه همچین چیزی بالا سمت راست وبنوشتتون هر جا برید هست:

پ.ن.۱: البته مایکروسافت برای ویندوز XP یه بستهی زبان ساخت که محیط ویندوز رو فارسی میکنه و گوگل هم «گوگل پارسی» رو بالا آورده. به واژهی «بالا آورده» دقت کنید اما چون گوگل از رفقا هست و دستکم خرابکاری نمیکنه فقط به مایکروسافت انتقاد وارده.
پ.ن.۲: به گفتهی فایرفاکس فارسی: «چندی پیش بود که رقابت بین مرورگرها دومرتبه بالا گرفت. مرورگر مایکروسافت تازه جا خوش کرده بود و با خیال راحت در رده بالای جدول رقابتی مرورگرها جای گرفته بود که فایرفاکس و اپرا به معرکه وارد شدند. از طرفی اپرا با پشتیبانی مخابرات نروژ آغاز به کار کرد. هدف آنها از اول معلوم بود. هستهای پایدار با قابلیتهای فراون که پس از نصب مستقیمن قابل استفاده بودند. برخلاف آنها فایرفاکس یک پروژه کدباز (Open Source) بود که فقط با پشتیبانی شرکت موزیلا و با هدف هسته پایدار ولی دارای قابلیتهای اساسی و همچنین هزاران افزونه که پس از نصب مرورگر هر نوع آرزویی را برآورده میکنند.»
چراغخاموش ممنوع
یه تارنما پیدا کردم که کار جالبی رو انجام میده. تمام شناسههایی (ID) که به صورت چراغ خاموش (Invisible) میچرخن رو گیر میاندازه. ایدهی جالبی هست که یه جوان خلاق ایرانی اون رو پیاده کرده. باید به شروین خالقجو تبریک گفت. میتونید از اینجا شناسهی هر کاربری رو وارد کنید و وضعیت اون رو ببینید…



